网易UEDC – 许琴 :大家在生活中一定都会有类似这种体验:下班回家刷抖音刷到忘记时间,废寝忘食地看一本自己很喜欢的小说,周末在家打游戏感觉很快就到天黑……你会全神贯注沉浸在眼前的事物中,完全忽视了时间、空间,甚至自己的存在,而且从这种状态中出来的时候,有恍如隔世的感觉。
这种状态在心理学上就称之为心流(Flow Experience)。
本文从心流理论的角度出发,通过分析心流体验产生的条件、过程、结果,探索心流理论在产品设计中的应用,提炼出有利于用户产生心流体验的产品设计要素。

一、心流体验理论
「心流」,是过去几十年最伟大的心理学概念之一,它是由心理学家米哈里·齐克森米哈里 (Mihaly Csikszentmihalyi)在1960年代所提出的一种积极心理学概念。
米哈里教授把心流体验(Flow Experience)定义为 :
一种将个人精神力完全投入到某项活动中的感觉,达到一种忘我的状态,而且伴随着心流产生的同时,会有高度的兴奋感和充实感。
关于心流的概念,在中国古代就已有案例,米哈里在他的书中提到了关于庄周写的一篇《庖丁解牛》的故事。文惠帝盛赞庖丁解牛的神技,但庖丁认为那不是技巧,他描述自己达到这种境界的历程,是一种对解剖牛体时发乎直觉的体悟,最后牛肉经他一碰就好像会自动分开似的。
庖丁在解牛的过程中已经进入到心流的状态,当他注意力高度集中,技巧渐趋完美,动作也合乎自然,最终呈现的技艺也出神入化。心流状态中,做事会呈现事半功倍的效果。
二、心流产生的条件
心流体验的过程主要分为三个步骤:条件因素—体验因素—结果因素。
进入心流状态首先要具备3个条件因素:
- 明确的目标:目标会让人专注其中,是激发心流产生的首要条件;
- 即时的反馈:反馈告诉我们是否在接近目标,能减少不确定性带来的焦虑感;
- 挑战与技能的匹配:技能和面临的挑战要能够匹配才能激发用户的兴趣。

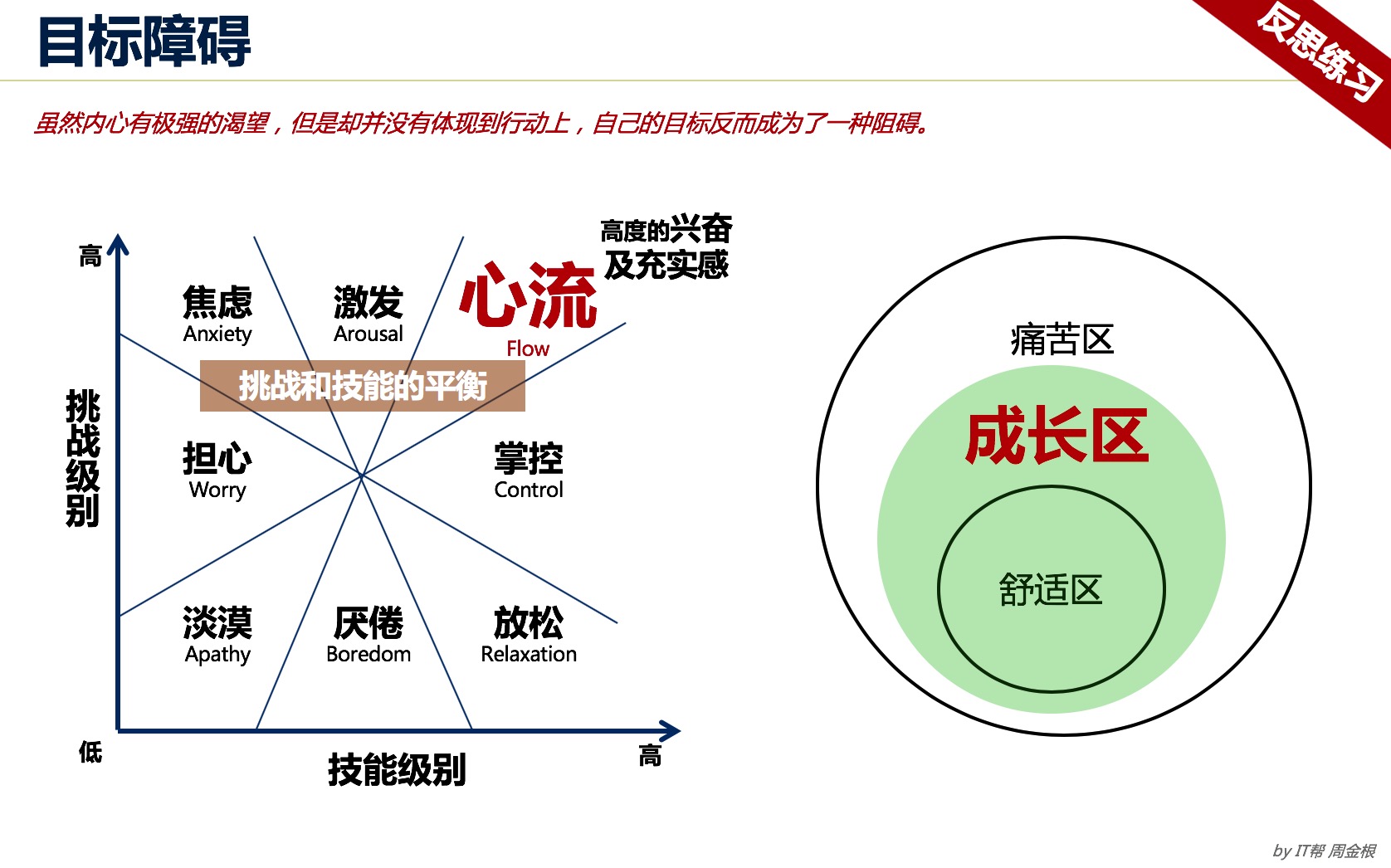
上图中的两张心流模型图,可以看到早期的心流模型图,X轴和Y轴分别代表了技能和挑战。很多人容易沉迷于打游戏,是因为游戏设计的核心就是准确的平衡了挑战性和技能;当二者达到很好的平衡,玩家会达到一种心流的状态。
当然,这里的平衡并不是说二者的程度完全一致,科学研究显示:挑战略高于技能5%-10%的时候,更容易激发心流的产生。
后期的模型图,按照挑战和技能的中高低进行分了8个区间,与早期模型图相比,最大的区别是:心流的区域是当技能和挑战达到一定的高度时,才会达到「心流通道」,而且当技能和挑战都递增的时候,心流感受会越来越强。
在具备3个条件的情况下,会发展到体验阶段,最后到达结果阶段(如下图)。

三、如何为用户打造心流式体验
好的产品,往往能激发用户的心流体验,用户会为了持续的获得这种体验,会对产品产生依赖。因此,我们根据心流体验的三大因素,从中提取5个设计要点:
- 明确目标;
- 适时有价值的反馈;
- 游戏化设计;
- 抓住注意力;
- 提升控制感。

1. 明确目标
根据目标设置理论,目标本身就具备激励作用。明确的目标是为了告诉用户这个产品或是界面能够完成什么任务,一般来说,大部分用户并不会去关心产品的架构是怎样的,他们更在乎这个产品或界面能帮他们完成怎样的任务。
在设计过程中不应让用户有困惑的感受,所以我们在设计过程中,应该要保证用户操作每个步骤都有清晰明确的目标,并且为用户提供满意的操作条件和引导,帮助他们理解如何使用并激励他们去实现所要进行的操作。用户一旦很清晰的看到自己通过产品能达到怎样的目的,就会为实现目标而去努力,从而慢慢进入心流状态。
2. 适时有价值的反馈
就像人与人交流的时候,也是非常注重反馈的。不论是给领导反馈当前任务的结果,还是回复朋友的信息,大家都喜欢能即时给自己反馈的人。
反馈也是让用户进入心流的关键条件之一,适时有价值的反馈可以避免用户意识流的削弱或中断,让用户明确自己的位置,有价值的反馈存在「正负」反馈的的区别:
- 正面反馈是指肯定用户的操作,打消用户的顾虑,建立用户信心的反馈,适时的正反馈能够给用户愉悦的体验,使用户对产品产生潜在的好感;
- 负面反馈则是指在输入不合审核要求、操作出错,或者产品本身存在的不可忽略问题的反馈。适度的负反馈能让用户明确交互情境,以便提高交互效率,有利于产品体验。反之,过度频繁的负反馈会产生反作用,影响交互意识流。
因此有价值的反馈一般指的是用户完成交互操作后有体验价值的反馈(如下图淘宝购物后的物流反馈)和效率价值的反馈(如下图操作有误的 toast提示)。

tips:
- 不应让反馈给用户造成压力,通过较少的反馈方式传达同样的信息;
- 反馈形式要直观、自然,不应打断用户的意识流;
- 反馈速度要足够及时,据心理研究,0.14s是人类感知因果的最长时限;
- 反馈应更智能化,一个能理解自己的产品往往会更快让用户进入心流通道。
3. 游戏化设计(挑战与技能相匹配)
游戏化设计(挑战与技能的匹配)也是激发心流产生最重要的条件之一,我们可以理解为把游戏化融入产品设计中,游戏化是通过让用户参与游戏化场景,并通过自己的努力获得成果。通过游戏化设计,能够提升产品的吸引力,激发用户的兴趣,从而保证用户的心流体验。
游戏化设计非常重视人的行为动机,它是站在人的角度去设计,而非是站在功能的角度去设计。Yu-kai Chou 花了十年的时间去研究游戏,创建的游戏化设计方法理论——《八角行为模型》(如下图),可以看到用户爱玩游戏的理由,基本都离不开图中所示的八大核心驱动力:

- 使命感;
- 成就感&进步;
- 收集&拥有;
- 稀缺感;
- 规避损失;
- 彩蛋&奖励&神秘感;
- 社交&竞争&合作;
- 赋予能力&授权。
这八大核心驱动力能够在交互中影响用户的行为,不断刺激用户来执行预期的行为。

现在,市面上已经有很多产品融入了游戏化设计的元素。例如:蚂蚁森林是通过游戏的方式倡导低碳生活,用在 APP 中种下一棵树对应现实中的一棵树,赋予用户一种使命感和荣誉感,且使用排名榜也能激发用户的竞争心态,从而提高参与度。
keep 也是游戏化设计很典型的一个案例,图中徽章就是根据时间长短来进行等级划分,这就是游戏设计中进度/升级的元素。图二的排行榜,包括图三中会根据您的运动天数予以相应的徽章,也是游戏设计中的激励元素。
tips:
- 游戏化设计应该结合产品目标一起进行设计,游戏化设计是为产品目标服务的;
- 游戏化设计只是一种手段 ,而非目的。游戏化设计只为了产生核心驱动力,从而推动用户的行为;
- 运用游戏化设计时,应结合原因、时间和形式。
4. 抓住用户的注意力
前面提到,几乎所有处于心流状态下的人都是心无杂念的,注意力是高度集中的,那产品设计中怎样抓住用户的注意力?
以内容为中心
为了更好地吸引用户的注意力,设计应以内容为重。首先,降低视觉噪音,提升内容的一致性和可理解性为设计目标。将关键和核心内容置于首位,制定出清晰的视觉语言,去除不相关的信息噪音,优先处理关键性的信息。
其次,更清晰的层次结构,让 UI元素以更明确的顺序呈现,让内容更容易被理解,通过强烈的视觉符号,引导用户同特定元素互动。

避免打断用户操作流
如果产品体验中,过多的打断势必会造成不好的用户体验,何谈心流体验呢?
在操作路径上,则需保证尽可能的顺畅。生活中,有些事情总会分散我们的注意力,我们的设计应该考虑到,用户在被中断使用后能够很容易恢复到之前的状态。

微博的中断设计就是一个很好的例子,应用的新消息列表显示了最新的内容。只要用户还停留在这个页面,应用就不会自动更新列表,只会在顶部显示一个 N条新消息 ,这可以使用户在被中断后重新使用时不丢失当前位置。右边 in 的这种小的气泡式的提醒也是使用了比较轻量的设计形式,不会打断用户的操作。
适当的动效
动效也是提升注意力的手段之一,就像我们工作中会通过听歌来帮助自己进入状态一样,合适的背景音乐也可以帮助用户沉浸在当前场景中。动效是吸引用户注意力的方法之一,这里适当的动效是指比较符合交互行为,并可以帮助用户理解某些功能的动效。

例如:在 Readme 的登录页面上,输入框上面有只猫头鹰,当你输入密码时,上面这只猫头鹰会遮住自己的眼睛,在输入密码的过程中抓住用户注意力的同时,也向用户传递了安全感。
5. 控制感使人沉迷
最后一个设计要点是提升用户的控制感,人都喜欢控制的感觉,因为控制事物的过程会给我们安全感。能够知觉到产品的变化与自己的预期吻合,能够控制产品的变化过程,获得自己所预期的结果,用户便会获得控制感。
那么如何增强用户的控制感?
符合预期
简单来说就是用户可以凭借自己的本能,不需要过多思考,就能清楚的预知和掌控接下来发生的事。
例如:下图中分别是两个 app,都是听书类应用,可以看到这两个界面:
- 有个一样的功能,快进/快退 ,左边的快进快退功能分别放在上一篇下一篇的左右两边,这样比较容易让用户理解;
- 而右边的界面,就将这两个功能放在了封面上,在没有文字说明的情况,很难理解这三个 icon 分别是什么意思。

所以,在设计中,不论是图标、还是交互的方式,都理应依照用户已经习惯的操作方式,我们要让用户在产品操作过程中,主观感受会从操作前的「应该是这样吧?」变为完成之后的「果然就是这样!」 这样一来,用户会在使用过程中不断地「验证」自己的直觉,对产品的信任感就会越强。
善意的欺骗(控制错觉)
设计师们长久以来都是在欺骗用户,从 Instagram到 微信,每一个产品都将欺骗用户(控制错觉)作为一种提升用户体验的工具。

举个例子:可以看到 ins 的界面,当手机无网或弱网的时候,我们在对这个图片进行点赞之后,我们的操作界面上是显示成功的,但看看上面还在 loading,所以事实上系统还没有上传这个信息,他的朋友也看不到这个信息。
这就是技术上的一个善意的小谎言,等到网络连接成功后,系统会把记录的这个操作发送出去。同理,微信也是,当我们在没有网络的情况下给朋友点赞,在自己这边是显示成功的,事实上这个赞对方并没有接收到,这也是提升控制感很好的一个小方法。
容错性
通俗来说尽量防止用户犯错,以及当用户犯错后,依然可以提供解决问题的方法。
第一点是在用户操作前即给出正确且有效地提示,减少错误发生的可能性。
比如:邮箱为了防止用户错误操作,在用户点击发送后提示没有输入主题信息,从而避免用户直接发送无主题邮件。

容错性的第二点就是用户犯错时,给予一定的建议和提醒。
例如,谷歌,输入词条搜索无结果时,会给用户一些建议:检查输入的词条是否有误,改用比较常见的词等等。
四、总结
通过分析心理学中的心流理论,提出了以下5个设计要点:
- 明确目标:在设计过程中应该要保证用户操作所需的每个步骤都有清晰明确的目标;
- 及时反馈:给用户充足的反馈,在合理的时间给出合理的结果提示,让用户明确自己的位置;
- 游戏化设计:提升产品的娱乐性,针对用户碎片化时间,满足用户的情感需要;
- 提升注意力:通过突出内容、避免中断、功能性动效,将用户注意力集中在产品本身,而不受外部因素影响;
- 潜在控制感:让用户在使用产品的过程中,不断获得成功体验,能够提升其自我的效能感,保持用户使用的满足感。
最后想说的是,尽管心流状态因产品形态的不同而产生的形式也是多样的,但在这些不同里面我们还是可以寻找到一些共同点。
因此,总结了以上五个设计要点,希望能给大家在互联网产品设计中一些灵感和启发。

